快速搭建易于打理的个人博客 - 基于Github Pages与Actions的博客自动部署
Hexo是一款快速,简洁且高效的博客框架。可以快速地将Markdown格式文章转化为静态博客页面。Hexo本身附带一键部署功能,可将生成的静态页面部署至GitHub pages,但本文讨论的是另一种部署方式。通过Github Actions在提交博客源码时自动生成静态页面并部署至Github Pages。
Github Pages
Github Pages 被设计用以发布存储于Github仓库的个人、组织、项目相关的静态页面。
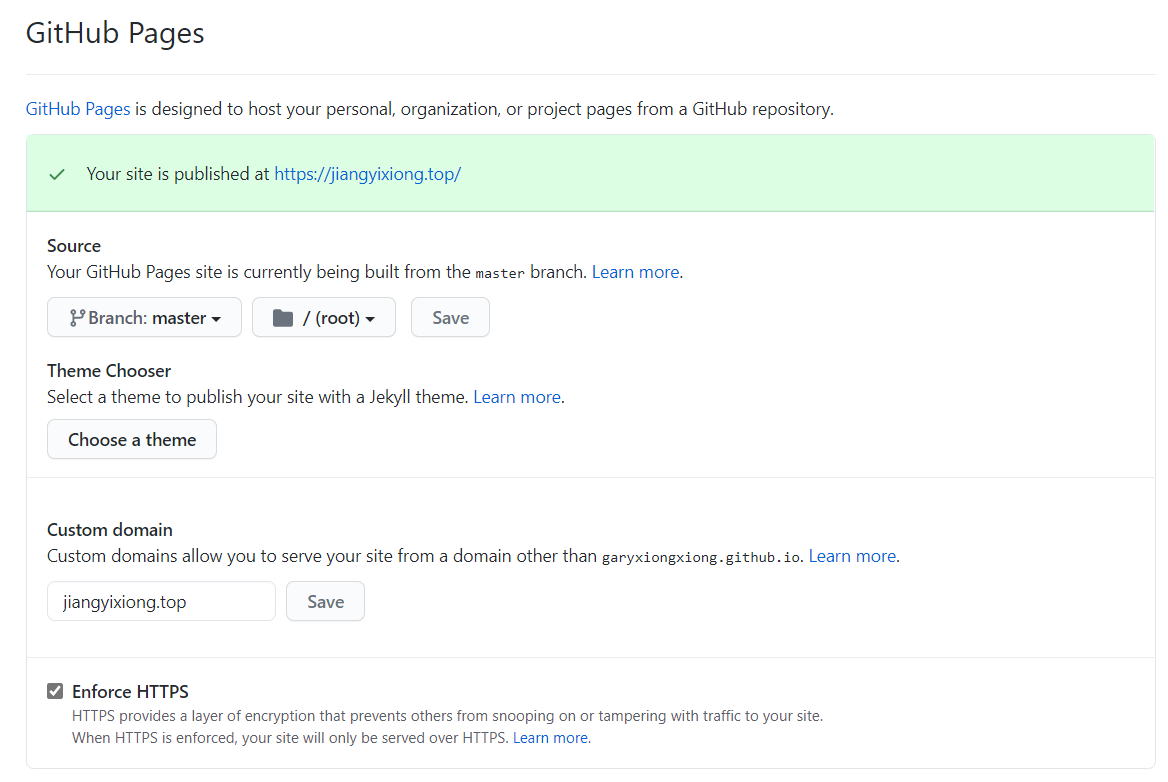
Github Pages 的配置非常方便,我们只需将静态页面上传至一个Github仓库,并在仓库配置中开启GithubPages相关选项

其中在Source部分中配置静态页面所在的分支与目录。设置完成后即可通过{UserName}.github.io访问。这里也可以使用自定义域名,详细配置见Github官方指南。
Github Actions
Github Actions是Github推出的自动构建、测试、部署的工作流。类似于Gitlab的CI/CD或Jenkins。可以通过Github的pull、merge、issue等动作触发。
有了Github Pages,我们只需要将Hexo生成的静态页面推送至我们配置了Github Pages对应的仓库即可。如果我们采用手动操作,有如下几个步骤:
- 本地安装Hexo并初始化我们的博客(仅需一次)
- 写点什么
- 通过NPM+Hexo生成静态页面
- 将静态页面所在文件夹init为一个git文件夹,并关联到我们创建好的Github仓库,并推送
而采用Github Actions,我们仅需将这几个动作写成脚本,自动化即可。
初始化本地Hexo博客
这部分不详细说明Hexo的使用,可见Hexo官方指南,非常详细且有中文。
1 | npm install -g hexo-cli |
之后我们可以添加几篇初始内容。
1 | hexo new "文章标题" |
之后,我们本地运行Hexo查看下效果。
1 | hexo server |
至此,我们已经在本地完成了Hexo的初始化。之后将其推送至一个新的Github仓库,作为源码仓库。
配置Actions自动部署
重点来了,之后我们要配置Github Actions,让源码仓库在有新的push内容时,自动生成静态页面,并将静态页面推送至Github Pages仓库。
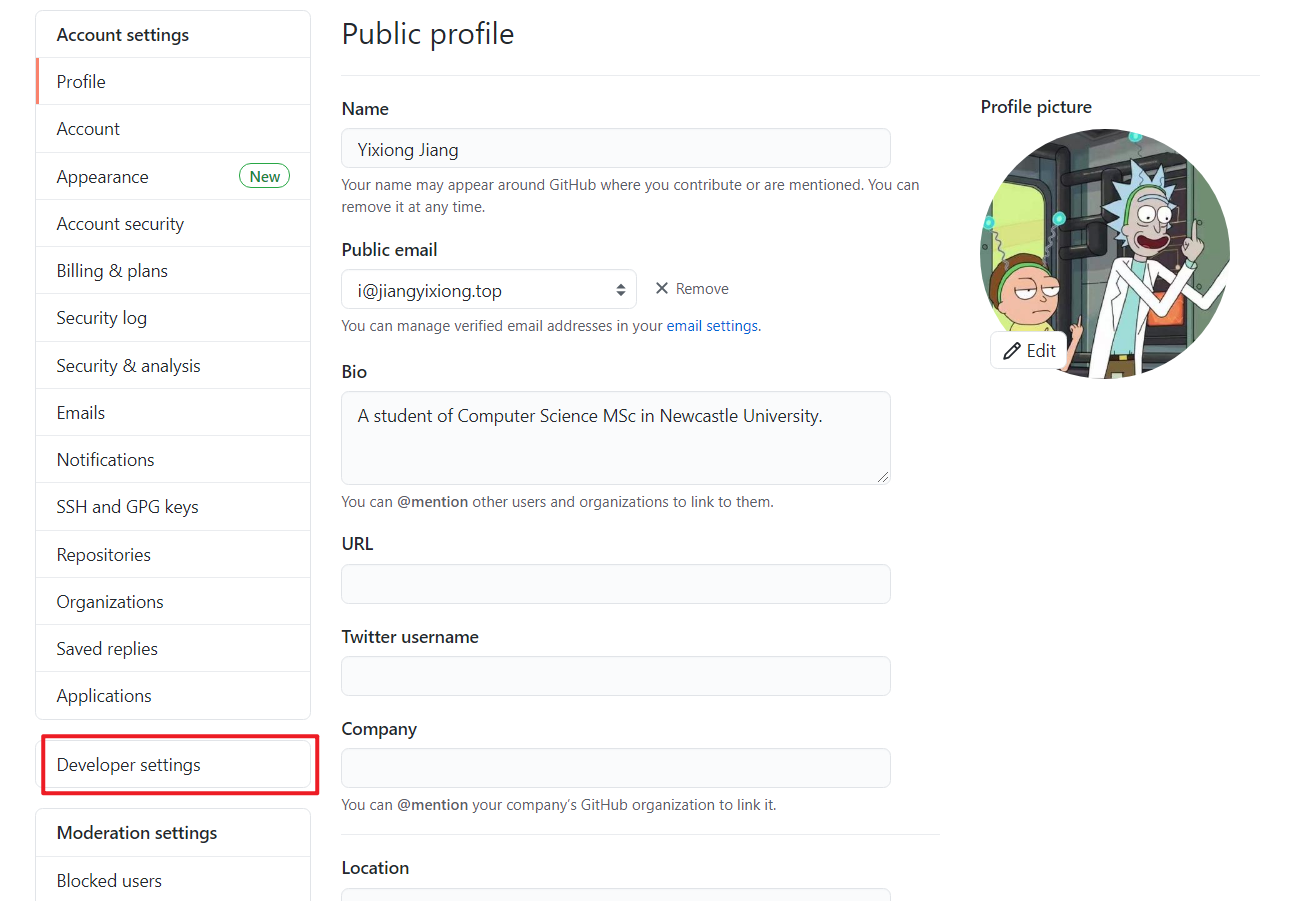
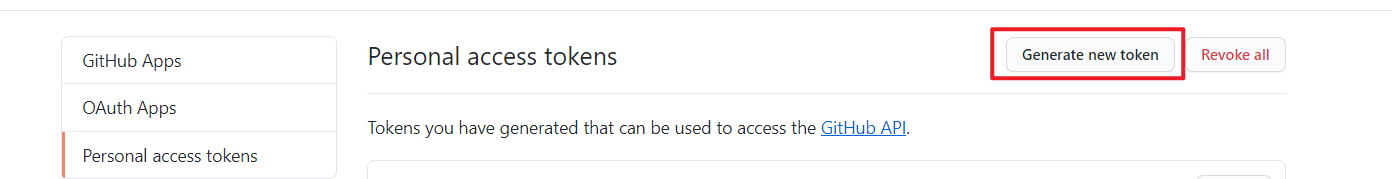
首先,为了让Actions拥有向Pages仓库push内容的权限,我们需要在我们的Github账号中新建一个Personal Access Token。前往个人Settings - Developer settings - Personal access token。并创建一个新的Token。


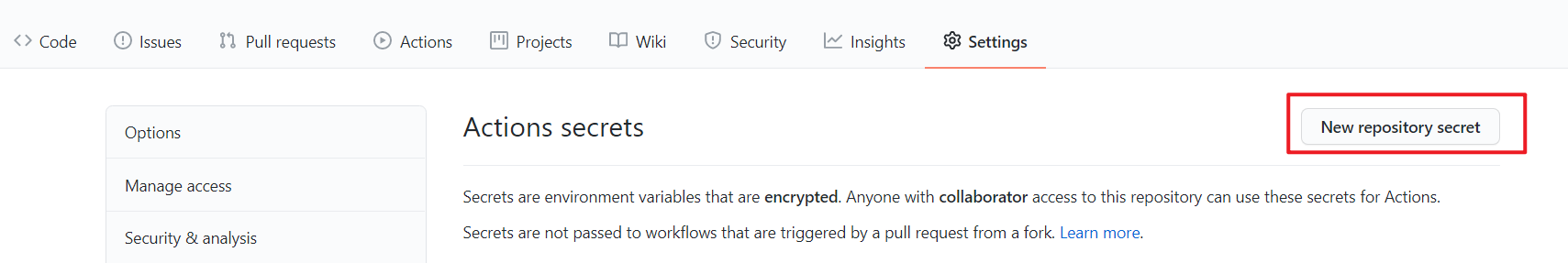
之后,我们需要将这个新创建的token添加至博客源码仓库。前往源码仓库的设置页面:Settings-Secret, 添加一个新的 repository secret。

完成之后我们就可以开始编写Actions脚本了。添加Action的方法为,在源码仓库中,新建 .github/workflows目录。并在其中创建一个yml文件,文件名可自由定义。这个yml文件就是自动构建的脚本,具体的编写可见Github官方指南。这里放出本博客的构建脚本并进行说明:
1 | name: Garys blog deployment #自动构建工作流名称 |
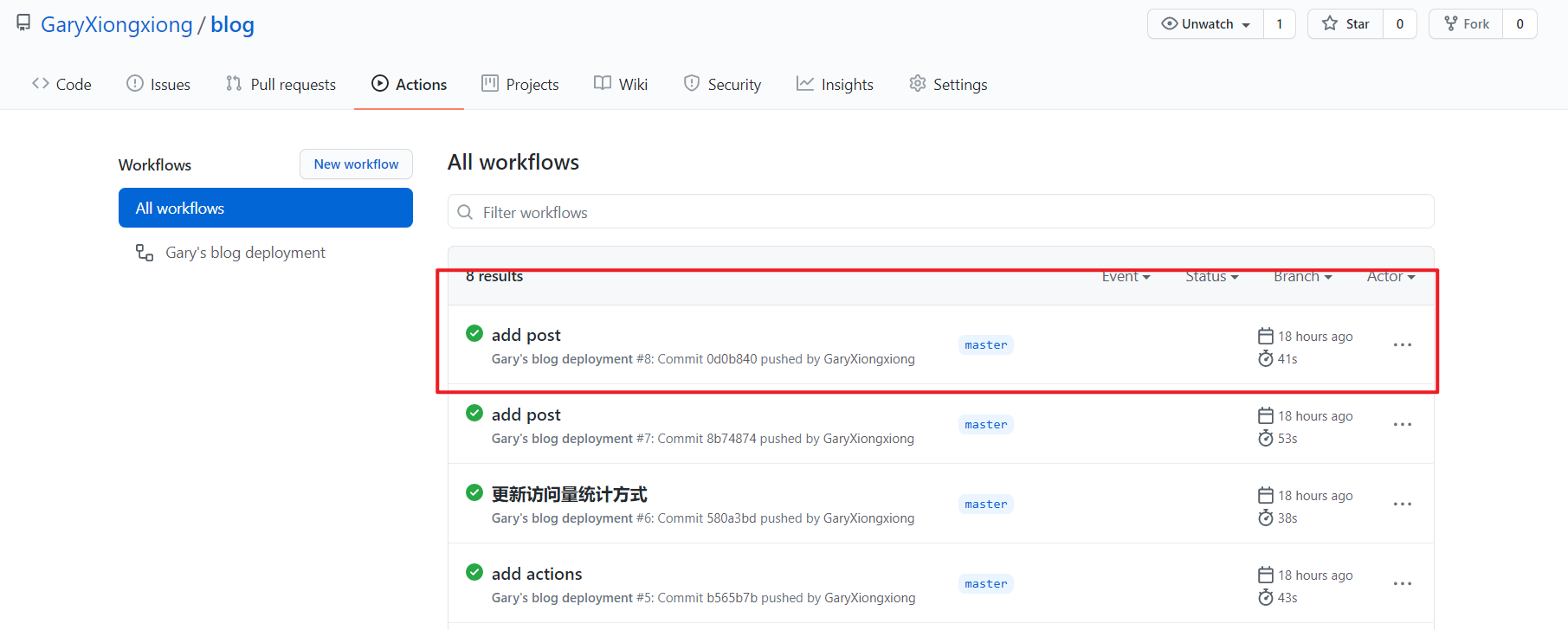
配置完成后,只需把我们更新后的源码仓库推送至Github,之后便可在Github仓库页面的Actions标签中查看构建日志:

构建成功后,我们便可通过我们Github pages的链接查看更新后的博客啦!